Pet-Project-web-게시글 추가 기능 및 날짜 추가
개요
웹에 클론코딩 페이지를 추가하기까지의 정리
현황
게시글 추가와 게시글에 날짜를 추가하였다.
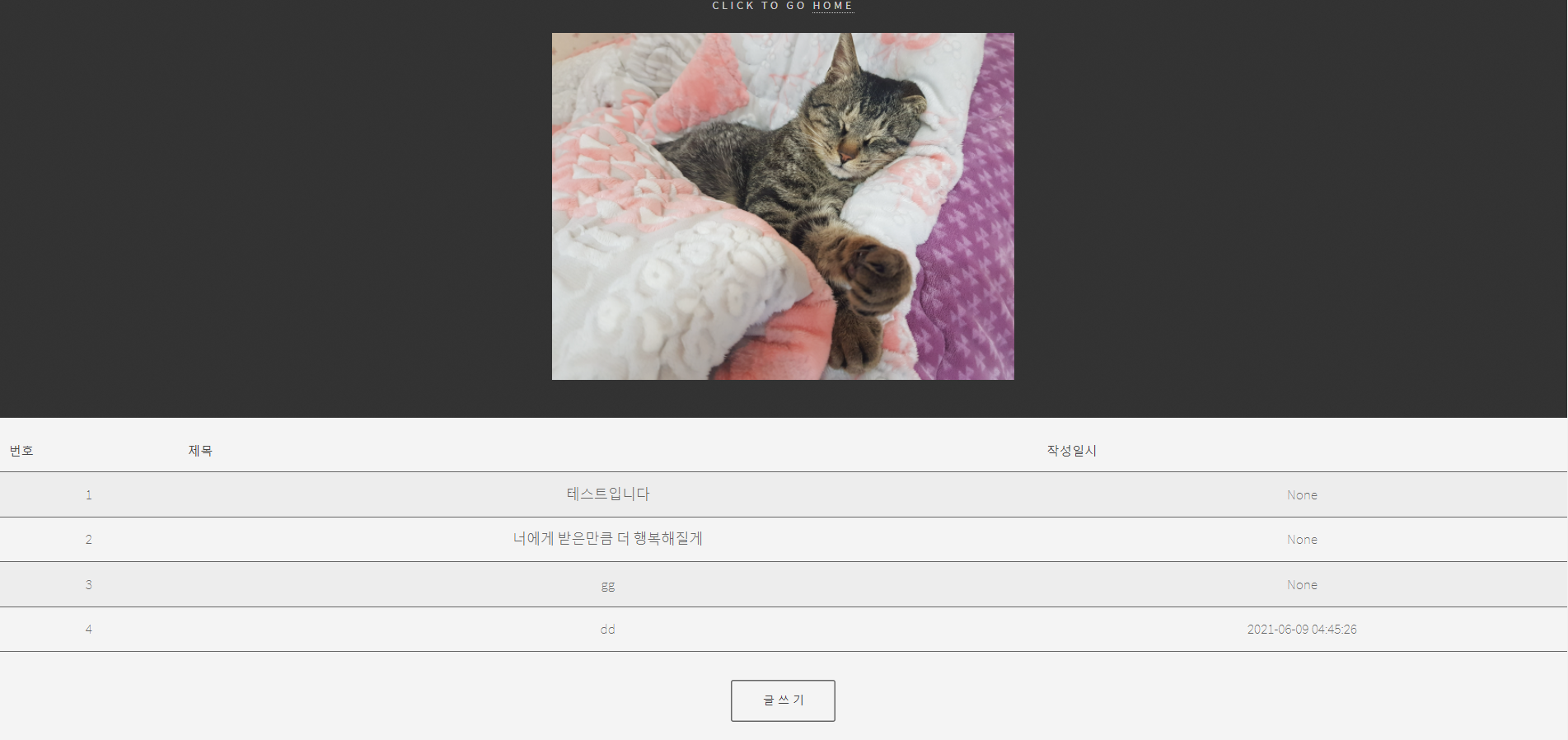
[글쓰기 버튼 추가 및 작성일시 추가]
[글쓰기 눌렀을 때 화면]
소스 코드 수정 현황
- clone_board.py
- board.html
clone_board.py 코드
1 | from threading import main_thread |
clone_board.py 설명
- 게시글 리스트를 보여주는 list 페이지와 게시글 추가 버튼을 눌렀을 때의 add 페이지로 분리
- 게시글 리스트 페이지에서는 항상 디비로부터 가져온 정보를 모두 출력함(아직 페이징 기능 미구현)
- 게시글 추가 페이지에서는 제목과 내용을 입력하면 데이터베이스에 추가함
- 제목이나 내용을 입력하지 않으면 에러 출력함
- 데이터베이스에 제대로 입력됐다면 list 페이지로 재연결해줌
clone_board.html 코드
1 | {% extends 'main/clone_base.html' %} |
clone_board.html 설명
- 리스트 페이지의 작성글 인덱스,내용,작성 일시를 출력
- 글쓰기 버튼 추가
clone_board_add.html 코드
1 | 생략 |
clone_board_add.html 설명
- 에러 출력 관련 처리 위한 코드 추가
- 제목과 내용 입력란 추가
- 등록 버튼을 누르면 forms 정보와 함께 clone_board add 메소드로 이동
향후 목표
- 기능 손보기
- 부트스트랩 변경(디자인 수정)
- 글 수정기능
- 부가적으로 패스워드 필요
- 글 삭제
- 부가적으로 패스워드 필요
- 사진 업로드 기능(글쓰기)
- 작성자 이름 추가(닉네임)
Pet-Project-web-게시글 추가 기능 및 날짜 추가
https://praisebak.github.io/2021/06/09/2021-06/web-add-clone-add-board/